Flash是可以轻松与网页交互数据的,不然为何Flash会有这么大的生命力呢?仅仅是这样编程比較麻烦而已,又要调试Flash,然后又要放到server上调试。
只是这种方式可以收到非常好的效果。Flash强大的画图功能、图形功能,可以与网页的參数传递联系起来,配合后端的server语言,可以收到非常大效果。
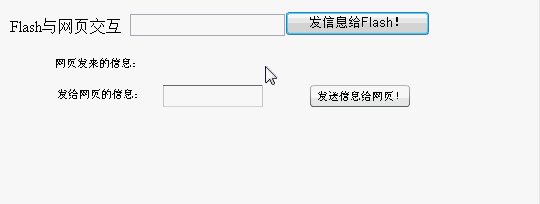
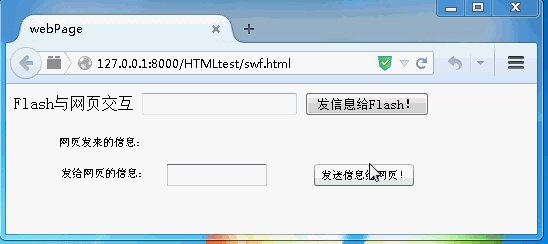
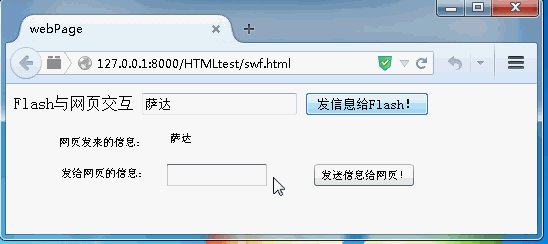
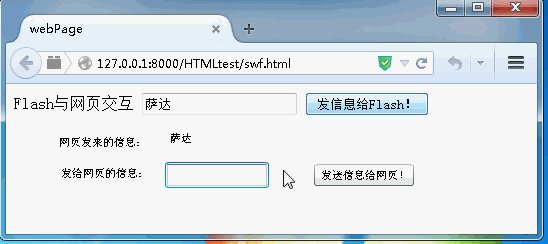
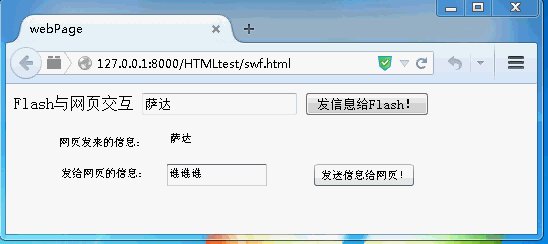
以下举个样例用ActionScript3.0来说明这个问题,例如以下图:
IE6效果:
火狐效果:
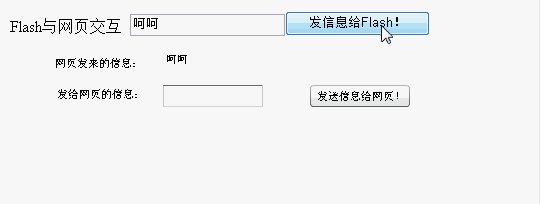
一旦浏览器装上Flash插件,Flash就行轻松与网页互通消息。
不管在不论什么浏览器,如今基本上用户都会装上Flash组件的,可以这样说。差点儿就没有不装Flash组件的浏览器。
一、Flash部分
1、首先,新建一个ActionScript3.0的Flash。新建之后就保存为webPage.fla,这次的Flash无须这么大的尺寸,否则网页中会有非常多的留白,设置大小为500x100px就能够了。
播放器的版本号依照默认就能够,由于用户的浏览器Flash组件会自己主动更新的。
这个不用管。
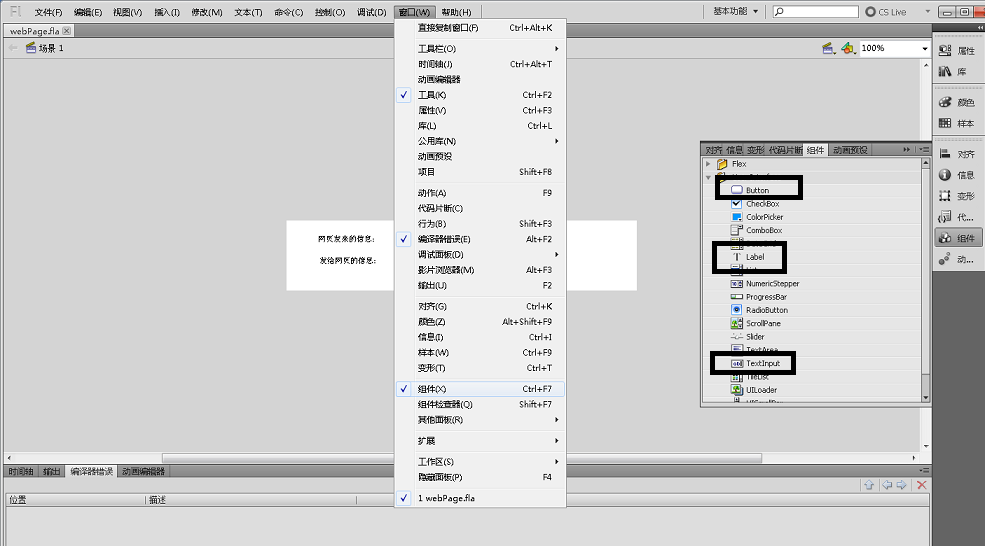
2、通过窗体->组件,或者Ctrl+F7打开组件面板,利用自带的button、标签文本、输入框组件布置界面。
3、拖出例如以下的界面,设置各个组件的属性例如以下,设置其text值。也就是要显示的文字,为部分要控制的组件设置实例名称,也就是Id,比方button设置成Button1。输入框设置成EditField1。一会儿要给网页JavaScript控制的标签文本的text值清空,事实上例名称为Label1。
4、之后点击第一帧,打开动作面板,或者点击F9。写入例如以下的代码:
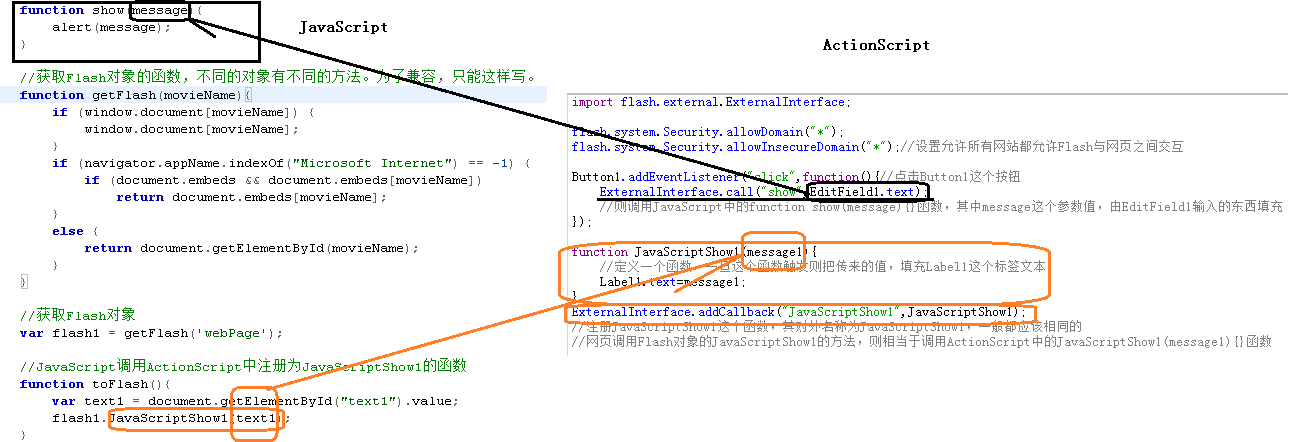
import flash.external.ExternalInterface;flash.system.Security.allowDomain("*");flash.system.Security.allowInsecureDomain("*");//设置同意全部站点都同意Flash与网页之间交互Button1.addEventListener("click",function(){//点击Button1这个button ExternalInterface.call("show",EditField1.text); //则调用JavaScript中的function show(message){}函数,当中message这个參数值,由EditField1输入的东西填充});function JavaScriptShow1(message1){ //定义一个函数,一旦这个函数触发则把传来的值,填充Label1这个标签文本 Label1.text=message1;}ExternalInterface.addCallback("JavaScriptShow1",JavaScriptShow1);//注冊JavaScriptShow1这个函数。其对外名称为JavaScriptShow1。一般都应该同样的//网页调用Flash对象的JavaScriptShow1的方法。则相当于调用ActionScript中的JavaScriptShow1(message1){}函数 5、此时Flash的部分完成。选择文件->公布,打开Flash保存的目录。
事实上上面的内容比《【ActionScript】ActionScript3.0的Helloworld》()没复杂多少,仅仅是多了两句注冊ActionScript与JavaScript的交互的语句而已。
二、网页的部分
1、之后,要把这个Flash布置到网页上。
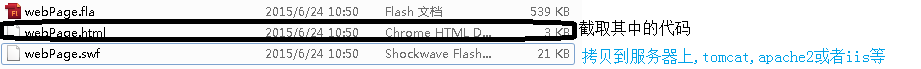
Flash公布之后,会在网页中生成两个东西一个html与一个swf,核心文件是.swf文件,html文件不能照搬的,仅仅能借鉴当中的代码,否则不能兼容野狐禅、谷歌等浏览器。
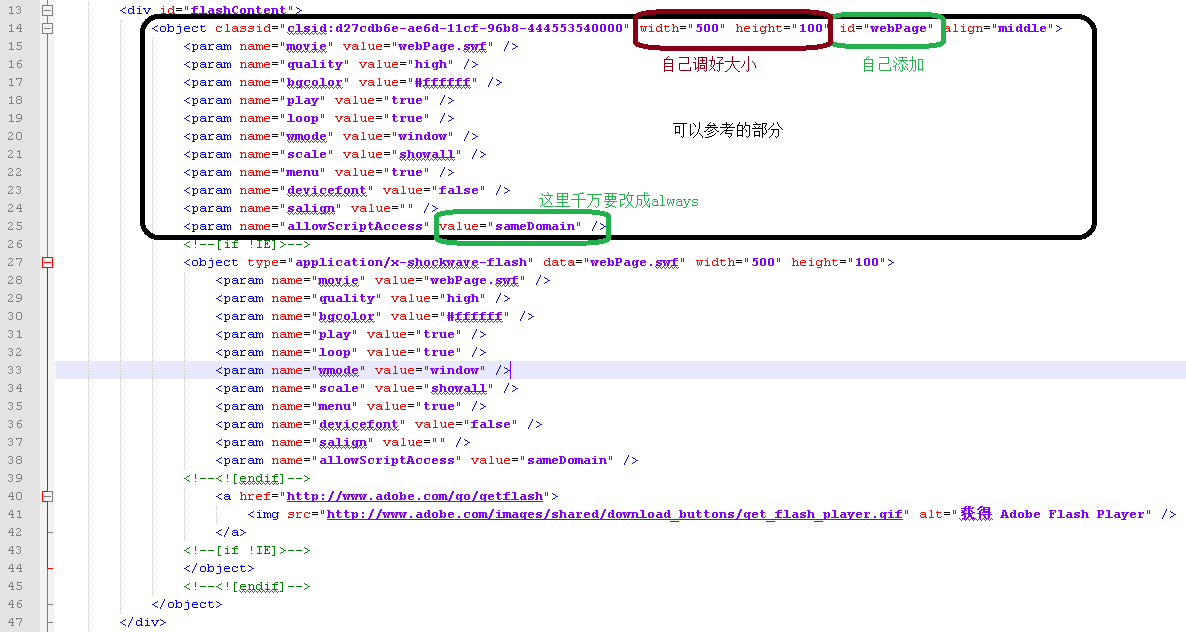
这个由Flash生成webPage.html页面。能够借鉴的代码例如以下:
2、因为Flash禁用了Flash调用本地文件的功能。你仅仅能把这个webPage.swf复制到你的server上调试。之后在server上新建一个.html的页面,这里以swf.html与webPage.swf同文件夹做样例,如果不同样例请自己设置好绝对路径。如果是swf.html,swf.html的HTML布局例如以下:
之后的JavaScript布局。是ActionScript与JavaScript交互的核心。代码例如以下:webPage Flash与网页交互
三、总结
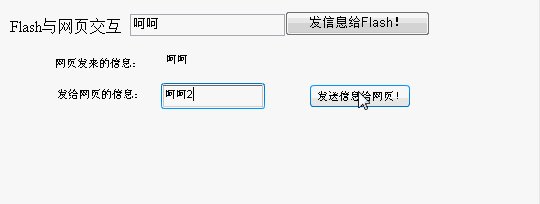
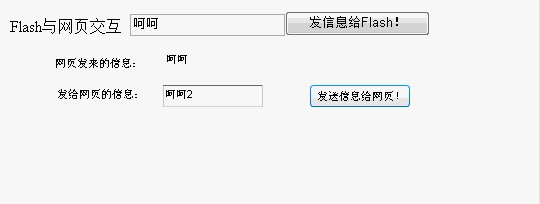
综上所述,webPage.swf与swf.html的交互例如以下图: